Table Of Content

Sketch offers various third-party plugins to extend its functionality based on your needs. With Mockitt, you can drag and drop the elements rather than create everything from scratch. However, for most users, Marvel hits the sweet spot between simplicity and customisation for rapid prototyping. Define ideas, align on decisions, and move work forward in FigJam, the collaborative online whiteboard for teams. Standardize styles, components, and variables so that everything, from color to padding, scales seamlessly across your products and brands. User research and personas tend to fall under UX, but it’s the UI designer’s job to take this information and run with it.
Design Smarter, Not Harder: Top 5 UX/UI Design Tools
Intentionally limiting the color palette and using simple rectangular elements — along with an uncomplicated interface — lets UX designers construct a low fidelity wireframe in a snap. For those who need a more advanced prototyping tool as a part of their design system, Origami Studio has a lot to offer. With the Uizard free plan, you can create 3 projects and up to 10 themes, with unlimited users. Uizard is a UI design platform for those who want to create digital products but don’t necessarily have advanced design expertise.
Visual editors
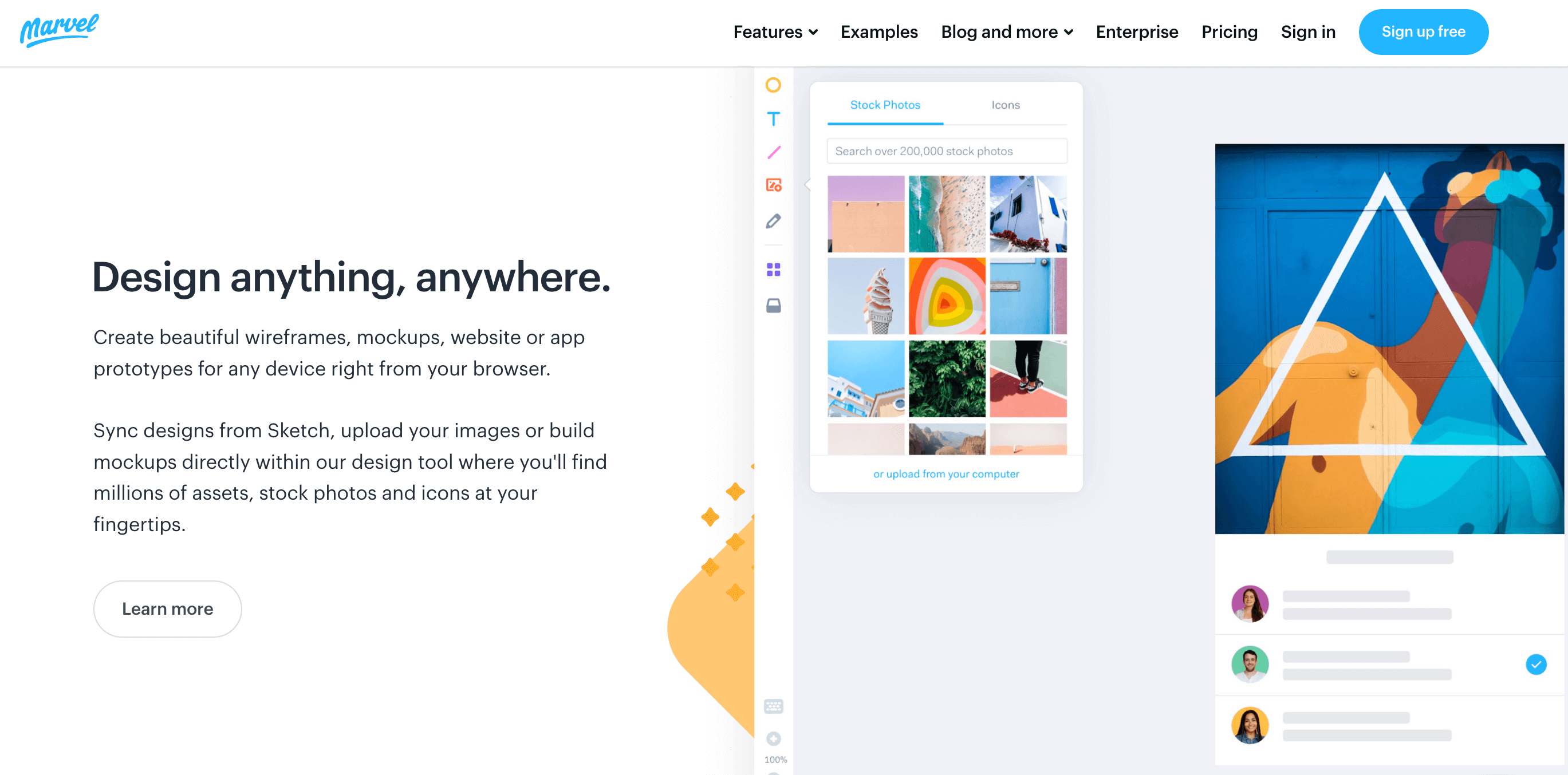
In this guide, you’ll find 10 of the best UI design tools worth trying in 2024. We’ve outlined the key features of each, allowing you to easily identify the tools that are best suited to your needs. Marvel is an intuitive design, prototyping, and collaboration platform. With its easy-to-use interface and robust feature set, Marvel streamlines the design process from conception to delivery. In today’s fast-paced world, having the right UX/UI design tools can make or break your productivity and the success of your digital products.
Scale design and development
Other tools such as InVision Studio, Adobe XD and Illustrator, Figma, and Marvel follow the list. Balsamiq is known for its intuitive interface without the display of unnecessary icons and rapid wireframing. If you want to create life-like prototypes, Balsamiq wouldn’t satisfy you, but it is great for early phases of the projects or beginners in UI design.
Collaboration Platforms
This article explains the purpose of UX design, highlights the importance of mastering your UX design skills, and lists several courses in UX design. As far as a UX design platform goes, Optimal Workshop has all you need to analyze usability, figure out information architecture, and test and evaluate a design. Learn the full UX process, from research to design to prototyping.
Free UI Kits for any Software
It is designed for testing functionality and pulls together presentations for an easy developer handoff. Axure boasts an emphasis on communication and collaboration, to ensure a project is kept up-to-date with progress and changes as they happen in real-time. Whether you've been a UI designer for a while or if you're just stepping into the role, Marvel's design platform makes things easy. Marvel also has a feature called Handoff that gives developers all the HTML code and CSS styles they need to start building. It's hard to knock Adobe off of their status as royalty in design software — their kingdom of design products reigns in the creative cloud. Adobe XD offers vector-based user interface tools for creating prototypes and mockups with an interface that’s familiar to anyone who has used other Adobe products.
Like Adobe XD, you have the option to use it offline as a desktop tool, but it has a less difficult user interface. Send your designs to developers with all the specs, code, and automatic redlining. Work with code components and remove the handoff drift completely. Design at scale with dynamic and reusable design systems – your centralized place with interactive UI components and documentation. Share it easily with your team and ensure consistency across the whole company.
Adobe XD
AI in User Experience: Revolutionizing Human-Tech Interaction - Appinventiv
AI in User Experience: Revolutionizing Human-Tech Interaction.
Posted: Mon, 08 Jan 2024 08:00:00 GMT [source]
Its reviews boast that it has an intuitive interface design that an entire team can pick up with ease. Maze also offers multiple integrations, partnering with third-party prototyping and wireframing tools. Pairing Maze’s testing features with these UI design tools offer positive design decisions. It is not a strict requirement for UI designers to know how to code as it suffices to create only the product’s visual design. However, it is for your benefit if you know some developers’ tricks, especially if you are in the tech industry. So, knowing how to code will allow you to communicate well with the developer team and make your design ideas come true.


Webflow provides an easy-to-use platform for the imaginative user to construct a virtually limitless number of designs without needing to write complex code. And, of course, keep essential UX design principles in mind when you’re deciding which tool is best. It’s about making products that are informed by data and user feedback, designed with empathy and accessibility. UI design tools have evolved so much that it can be overwhelming to decide on which one to pick.
On the downside, Framer does lack some basics such as the ability to create groups and there are no community files or support of standard UI kits. The Framer community is still relatively small too, so it can be difficult to find designers that are familiar with it. Great UX design centers the user — and anyone can practice this with a no code platform. Master content design and UX writing principles, from tone and style to writing for interfaces. Combine the UX Diploma with the UI Certificate to pursue a career as a product designer. Easily share the current state of designs for critiques, collaboration, feedback, or buy-in.
It automatically cranks out precise specs, assets, and bits of code, cutting down on confusion and making the development phase zip by faster. Its knack for teamwork and linking up with well-liked design and dev tools places Zeplin as a must-have in any UI designer’s arsenal. Adobe XD has continued to enhance its offerings, providing an intuitive interface and seamless integration with other Adobe Creative Cloud Suite applications. It allows UI designers to leverage assets from Photoshop or Illustrator effortlessly.
Miro comes with robust prototyping tools, allowing you to create interactive wireframes and mockups directly on the platform. Miro is a collaborative workspace where teams can brainstorm, ideate, and create basic UI designs together. Invite your team to join you on your board to gather feedback, collaborate, and present design concepts during the UX and UI design process. From wireframing the UI to handoff, it’s easy to invite anyone to your Framer project and start collaborating thanks to robust, intuitive multiplayer features. Wireframe.cc keeps their wireframing tools focused on minimalism.
5 seriously useful AI web design tools - Creative Bloq
5 seriously useful AI web design tools.
Posted: Sun, 08 Oct 2023 07:00:00 GMT [source]
You can create low-fidelity wireframes without much prior knowledge. Quickly build click-through prototypes and visualize ideas when designing for the web or mobile apps. Minimize planning efforts and get instant feedback with Miro’s prototyping tool. Figma lets designers build dynamic prototypes and mockups, test them for usability, and sync up all of the progress. Figma allows for a collaborative environment where multiple people can work on a project at the same time, much like Google Docs — letting you see who has it open for real-time collaboration. It’s also browser-based, making it accessible to everyone in an instant.
It determines how a user interacts with an interface—be it an app, a video game or a website. It’s all about how the user navigates from A to B via different visual touch points. MockFlow provides tools and features to visualize your software ideas unlike any other editor out there. It uses AI to automatically design & create mobile apps, web products and basically any product experience you can imagine with just a simple English prompt. Uizard isn’t your average AI tool that overpromises and under delivers - it has actually useful features that are designed to speed up your design process. But don’t sweat it if you’re not into coding—Framer has a visual side that’s super designer-friendly.
Figma is ideal if you’re looking for an all-in-one tool to cover everything from ideation to interactive prototyping—wrapped up in a delightfully intuitive interface. Sketch is a powerful and flexible UX and UI design platform built for collaborative design. It has long been considered an industry-standard tool, ideal for both beginner and advanced designers. In conclusion, leveraging AI tools in your design journey is not just about adopting the latest technology but harnessing its power to create meaningful and impactful experiences. While Sketch does have its limitations, if you’re a macOS user looking for a vector-based design tool that caters specifically to UX/UI design, Sketch is worth considering.
It doesn’t help that UI and UX are often lumped together, making it difficult to see where one ends and the other begins. Keep all stakeholders – Product Managers, Business Analysts, System Architects, Designers and Developers – building consensus and communicating clearly. Work within a single creative context to maintain your team's focus and momentum. One of the coolest products I’ve used lately used is called Uizard. Bring your product ideas to life with Uizard's text to UI generator.
No comments:
Post a Comment